最小バージョン:わんコメ 3.0.0-beta.0以上(多分&未検証)
推奨バージョン:最新版
配布ページURL:わんコメでメタ情報をOBSに表示するテンプレート - hiyokoのblog
ライセンス:改変OK, 再配布OK
制限:改変しない再配布の場合はクレジットして欲しい。一般利用時は不要(してくれると嬉しい)。
説明:ダウンロードリンクは配布ページにあります
概要
これは何?

わんコメで視聴者数などの情報を表示することができるテンプレートです。利用にはPRO版が必要です。PRO版の詳細についてはわんコメ公開ドキュメントのPRO版についてのページを御覧ください。
既知の問題点(0.2.0時点)
- 配信枠自体のプラットフォームでの絞り込みができない(未実装)
 利用上の注意
利用上の注意
本テンプレートは現在α版ですマイナーアップデートで破壊的変更を行う可能性があります。
使い方
とりあえず使えれば良い場合
- ダウンロードします。
- ZIP圧縮版の場合は展開(解凍)してください。
- 手に入れた
index.htmlファイルをOBS Studioにドラッグアンドドロップしてください。
わんコメにテンプレートとして追加する場合
- ダウンロードします。
- ZIP圧縮版の場合は展開(解凍)してください。
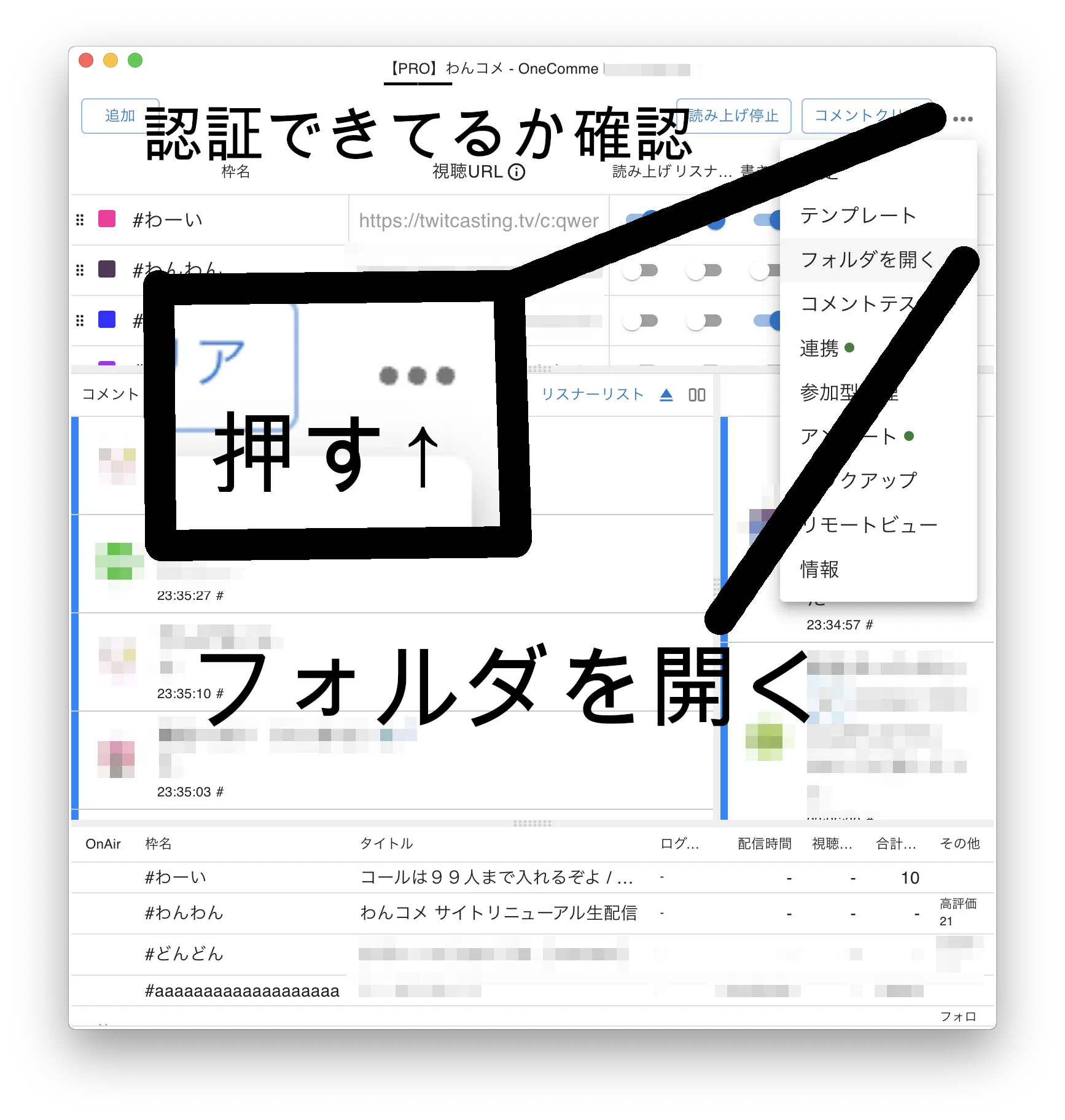
- わんコメを起動し、右上メニューからフォルダを選ぶを選択してください。

- (4.0以降の場合) templatesフォルダへ進んでください。
- (PRO版テンプレートは__proフォルダに置きたい場合) __proフォルダへ進んでください。
- このテンプレートの名前を考え、その名前のフォルダを作ります。
- 手順1又は2で手に入れた
index.htmlファイルを手順6で作ったフォルダにコピーまたは移動します。もし何らかの理由でファイル名がindex.htmlでない場合、ここでindex.htmlにリネームしてください。 - わんコメからテンプレートとして認識されます。
表示する内容
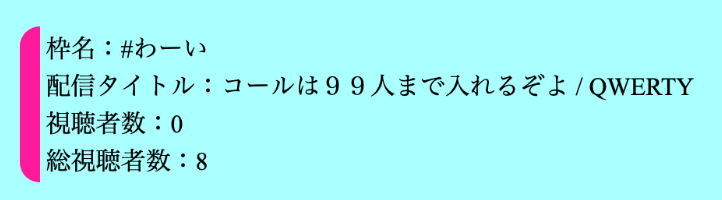
- 何もカスタマイズしないで出ている項目(情報ではない)が、このテンプレートが表示する全ての項目です。
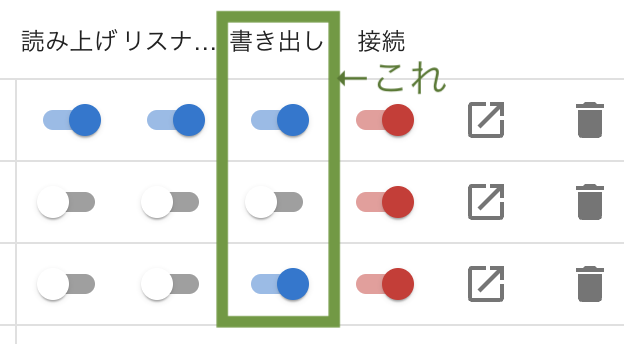
- 標準では書き出しがONになっている放送についてのみ表示します。
- CSSを利用することで、より柔軟に放送、項目ごとの制御が可能です。

カスタマイズ
インスペクタが使える人はそれ見てポチポチしてたほうが多分早い(断言)。もし難しい場合は気軽に聞いてください。物によっては配布ページのCSSの例に追加するかもしれません。
idとclass
各放送毎に<metaInfo>という要素を作成し、XXXX-XXXXXXXX……の形式でidを振っています。わんコメで振られている枠ごとのidと同じものです。
項目では、項目名、その情報が取れるサイト、インデックスと値などがclassで付与されています。配信サイト名はわんコメと同じものです。
項目名と値(?)
-
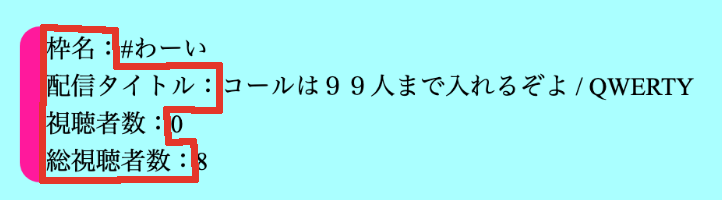
項目名
- indexとkeyの2つのクラスが振ってある。
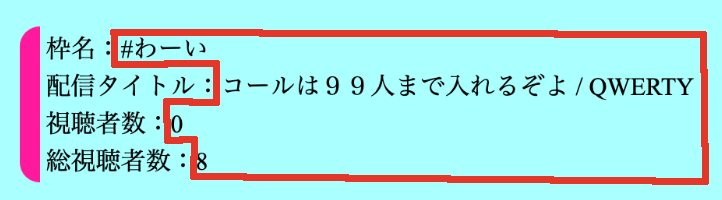
- 下記画像の左側部分(囲ってある部分)。

-
値・データ
- valueというクラスが振ってある。
- 良い名称が思い浮かばなかった。
- 下記画像の右側部分(囲ってある部分)。

少し特殊なclass
- 全ての項目についている
eachMetaInfo
- 書き出しがOFFになっている枠のmetaInfo要素についている
notWrite- デフォルトでは非表示になっているため、表示したい場合は
display: block !important;が必要。
配信ごとの制御
わんコメにより振られているIDをそのままidに利用しています。
#dbc833f0-4a7f-474c-8aaf-4f367e5220f1のように指定します。
/*特定の枠を非表示にする*/
metaInfo #dbc833f0-4a7f-474c-8aaf-4f367e5220f1{
display: none;
}
/* 特定の枠のみ表示する(特定の枠以外を非表示にする)*/
metaInfo:not(#dbc833f0-4a7f-474c-8aaf-4f367e5220f1){
display: none;
}
配信プラットフォームごとの制御
わんコメで使われている名前で、対応している項目にclassを付与しています。たとえばyoutubeはname、title、viewer、upVoteについています。
| プラットフォーム名 | クラス名 |
|---|---|
| YouTube | youtube |
| Twitch | twitch |
| TwitCasting | twicas |
| MixChannel | mixch |
| SHOWROOM | showroom |
| bilibili | bilibili |
| Mirrativ | mirrativ |
| NicoNico Live | niconama |
これ以外のプラットフォームから取得できた場合には、次の項目ごとの制御により制御してください。
項目ごとの制御
配信毎に下記のようなものが出現します。
これらの項目は、以下のclassが振られています。
項目ークラス対応表| 項目名 | クラス名 |
|---|---|
| 枠名 | name |
| 配信タイトル | title |
| 現時点での 閲覧人数 |
viewer |
| 累計の視聴者数 | total |
| 高評価数 | upVote |
| フォロワー数 | follower |
| ギフトポイント | point gift 両方ついている |
| 広告ポイント | point ad 両方ついている |
以下のようなことができます
/*配信タイトルを表示しない*/
div.title{display: none;}
また、すべての項目についているeachMetaInfoというclassを用いることで、
/*高評価数以外を表示しない*/
div.eachMetaInfo:not(.upVote)
などができます。
配信プラットフォームと存在する項目
| key | youtube | twitch | twicas | mixch | showroom | bilibili | mirrativ | niconama | |
|---|---|---|---|---|---|---|---|---|---|
| title | |||||||||
| viewer | |||||||||
| total | |||||||||
| upVote | |||||||||
| follower | |||||||||
| points[gift] | |||||||||
| points[ad] |
その他カスタマイズ例
id(#xxxxxxxx-xxxx……の部分)や配信サイトは適宜置き換えてください
書き出しをオンにしていない放送も表示する
.notWrite{display: block !important;}
任意の配信サイトで共通の情報のみ表示する
/*YouTubeとTwitCastingに共通して存在する項目のみ表示*/
.eachMetaInfo:not(.youtube), .eachMetaInfo:not(.twicas){display:none;}
/*YouTubeに存在する項目のみ表示*/
.eachMetaInfo:not(.youtube){display:none;}
特定の配信サイトで対応していない項目を非表示にする
/*TwitCastingに無い項目を非表示に*/
eachMetaInfo:not(.twicas){display:none;}
特定の枠の配信タイトルだけ表示する
div.eachMetaInfo:not(.title), metaInfo:not(#dbc833f0-4a7f-474c-8aaf-4f367e5220f1){display: none;}
metaInfo{border: 0 !important;}
.key{display:none;}
視聴者数を100倍+αにして表示する
/* α == 3 とする*/
.viewer span.value:after{content:"03";}
INDEX表示を消す
span.index{display: none;}
/*一応、値だけ消すこともできる。意味は多分無い*/
span.value{display: none;}
INDEXの後のコロン等を変更する
初期状態では:(全角コロン単体)です。
/* ': '(半角コロン+半角スペース)にする*/
span.key:after{content: ": " !important;}
/* isにする(必要に応じてピリオドは各自で!)*/
span.key:after{content: " is " !important;}
/*「〇〇は△△だよ」の形にする*/
span.key:after{content: "\306F" !important;}
span.value:before{content: "\300C";}
span.value:after{content: "\300D\3060\3088";}
いい感じに背景を白っぽくする
metaInfo{background-color: rgba(255,255,255,0.3);}

